In questo articolo vi mostrerò come unire i dati provenienti da diverse fonti, utilizzando anche le informazioni di Google Analytics, per unirli e mostrarli in Google Data Studio.

Configurazione di Google Analytics
Iniziamo con il primo prodotto Google, aprendo gli analytics dell'e-commerce e cliccando sul link amministrazione in fondo a sinistra nel menu laterale. Successivamente cerchiamo nella colonna centrale il link "Definizioni personalizzate / Dimensioni personalizzate".
Stiamo per creare una dimensione personalizzata che ci permetterà di riuscire unire successivamente i dati in Data Studio.
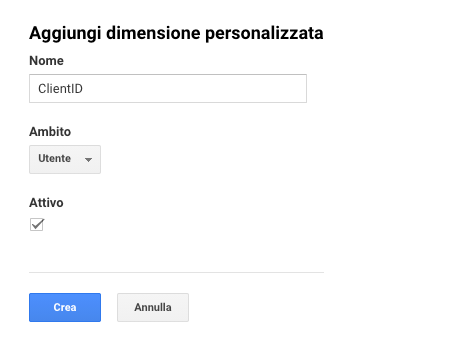
Cliccando su "+ Nuova Dimensione Personalizzata", creiamo una nuova dimensione, così come mostrato di seguito:

Nello specifico questa dimensione ci permetterà identificare ogni utente tramite l'associazione ad un ID univoco, generato da una funzione personalizzata che creeremo a breve.
Come associare i dati del CRM o della CDP
Per poter associare i dati del nostro CRM o della CDP (Customer Data Platform) dobbiamo creare un'ulteriore dimensione personalizzata, seguendo gli stessi passi precedenti identificandola stavolta con UserID.
Opportunamente valorizzata con l'ID del nostro CRM o con la mail del cliente ci permetterà di poter usufruire di numerosi vantaggi dall'unione di altre fonti esterne, o anche nei rapporti personalizzati. In questo articolo, utilizziamo la mail come esempio, che è possibile intercettare quando un utente:
- s'iscrive alla newsletter;
- effettua un acquisto;
- inizia una conversazione tramite live chat o chatbot;
- quando effettua il login o la registrazione.
Valorizzazione tramite javascript in pagina
Basterà inserire il seguente script per poter inviare il valore alla custom dimension che abbiamo appena creato:
ga('set', 'dimension2', UserIDValue);
Valorizzare ClientID e UserID in Shopify
Con la seguente funzione sarà possibile valorizzare la prima dimensione (ClientId) un valore random e la seconda prendendo il Customer ID di Shopify.
ga(function(tracker) {
var clientId = "GA" + String(tracker.get("clientId"));
ga("set", "dimension1", clientId);
if (__st["cid"]) {
ga("set", "dimension2", "shopify" + String(__st["cid"]));
}
});
Tag Manager
Per chi non conoscesse i vantaggi di questo potente strumento, riporto di seguito un estratto dal sito ufficiale:
"Google Tag Manager è un sistema di gestione dei tag che consente di aggiornare rapidamente e con facilità i codici di monitoraggio e i relativi frammenti di codice, noti collettivamente come tag, sul tuo sito web o nell'app per dispositivi mobili. Se aggiungi un piccolo segmento di codice Tag Manager al progetto, puoi eseguire facilmente e in modo sicuro il deployment delle configurazioni dei tag di analisi e misurazione da un'interfaccia utente basata sul Web."
– Link alla pagina
Valorizzare la prima Custom Dimension: ClientID
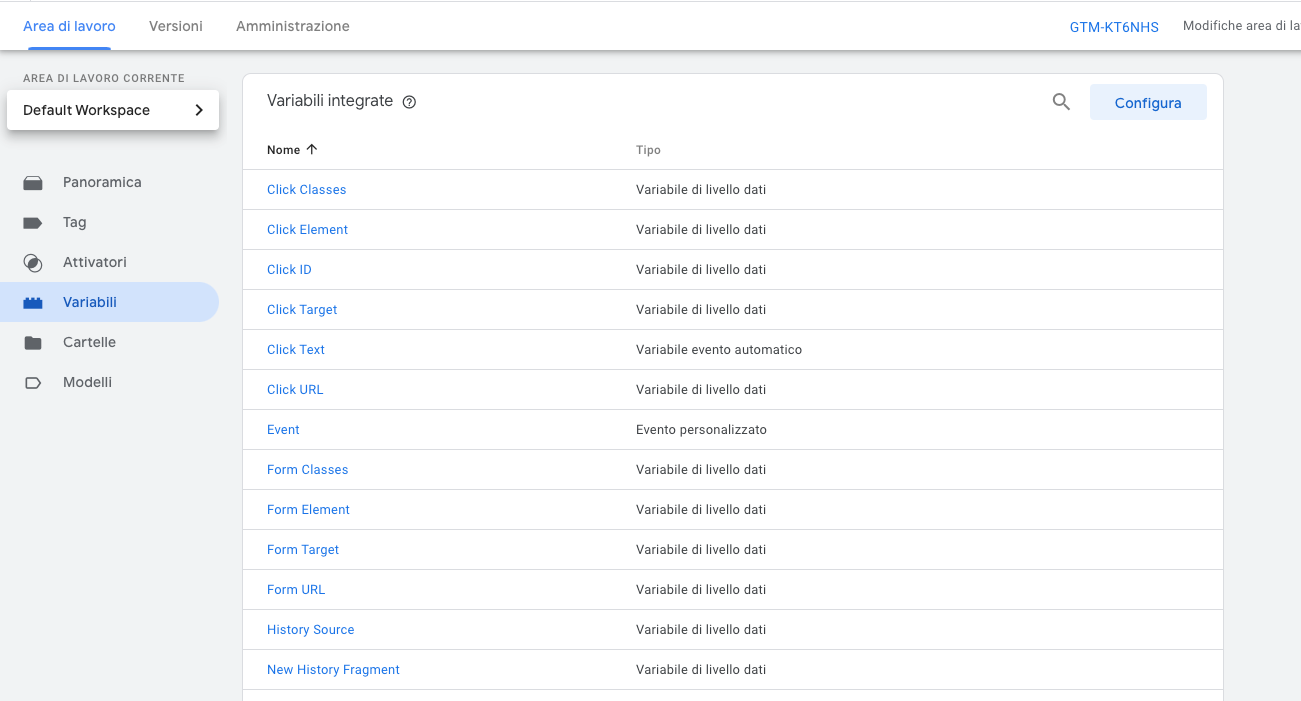
Aprendo il nostro Default Workspace in Tag Manager, selezionare dal menu laterale "Variabili", come segue:

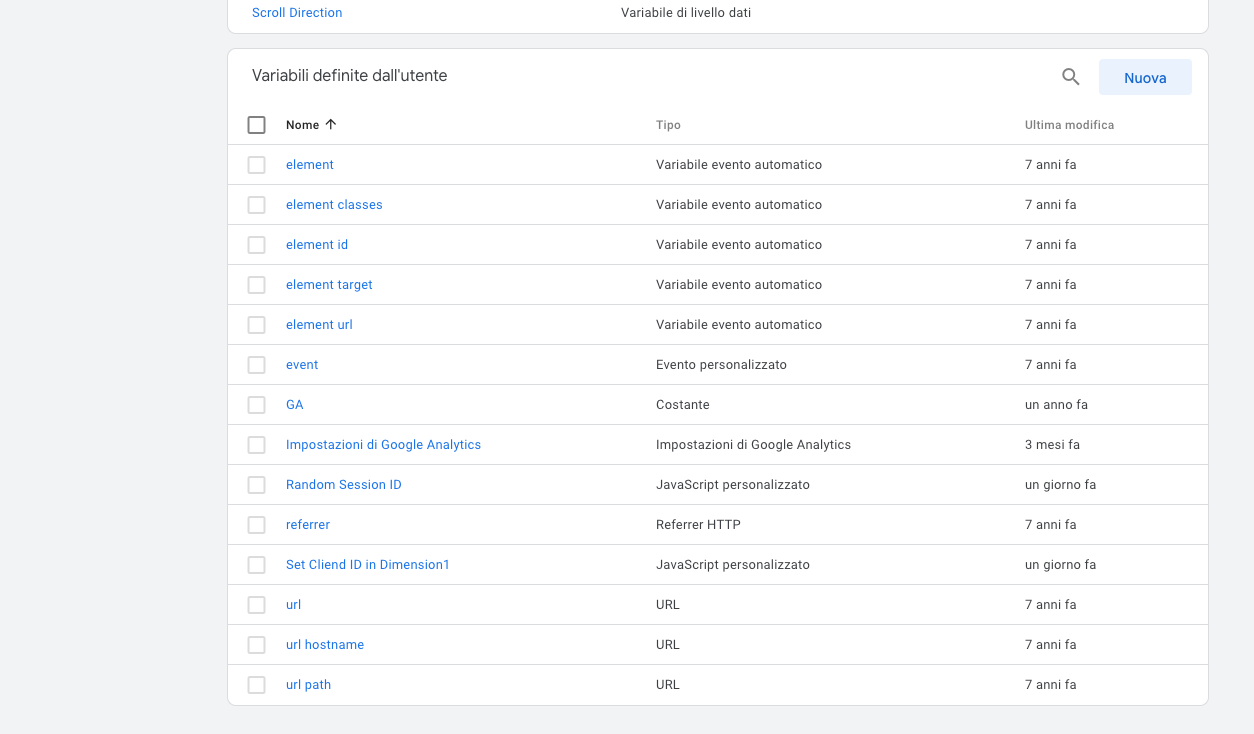
Scorrendo in fondo alla pagina, ci sono le variabili utente. Clicca su "Nuova"

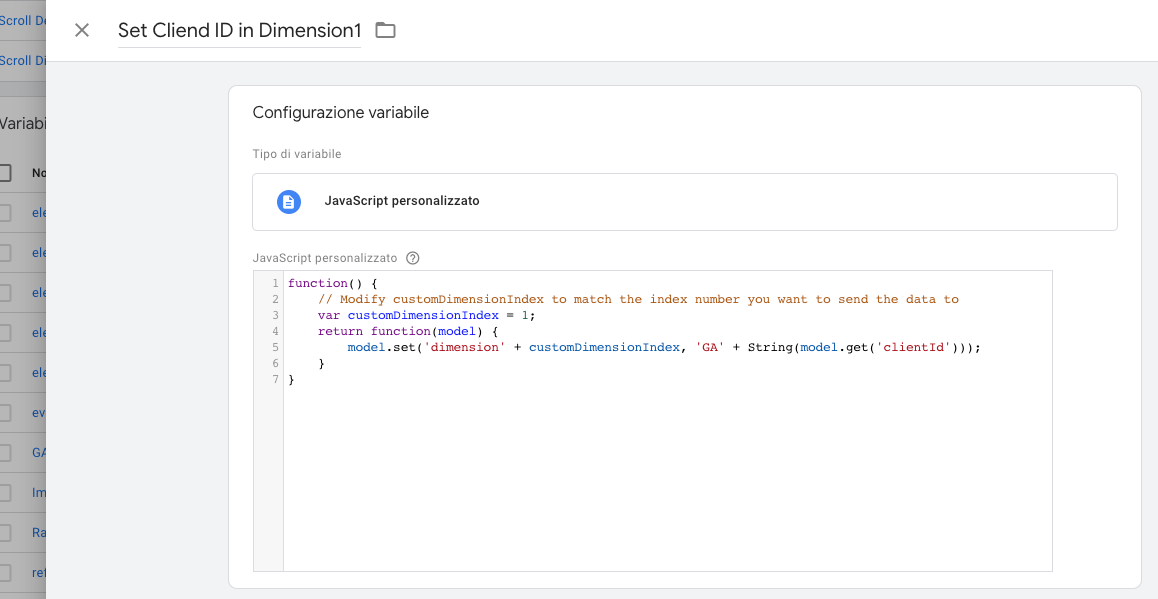
Successivamente selezioniamo un Tipo di variable Javascript ed inseriamo il codice che ci permetterà di creare in maniera random uno UserID alla sessione utente.

Un aspetto da non sottovalutare è la conservazione dei dati utente e del tempo di scadenza del cookie che potete trovare in "Informazioni sul monitoraggio / Conservazione dei dati".
Una valida alternativa alla creazione delle variabili da Google Analytics, è quella di Tag Manager, come segue:
- Entrare nelle Variabili
- Scorri la pagina fino ad arrivare alle Variabili Utente
- Clicca il pulsante Crea nuova
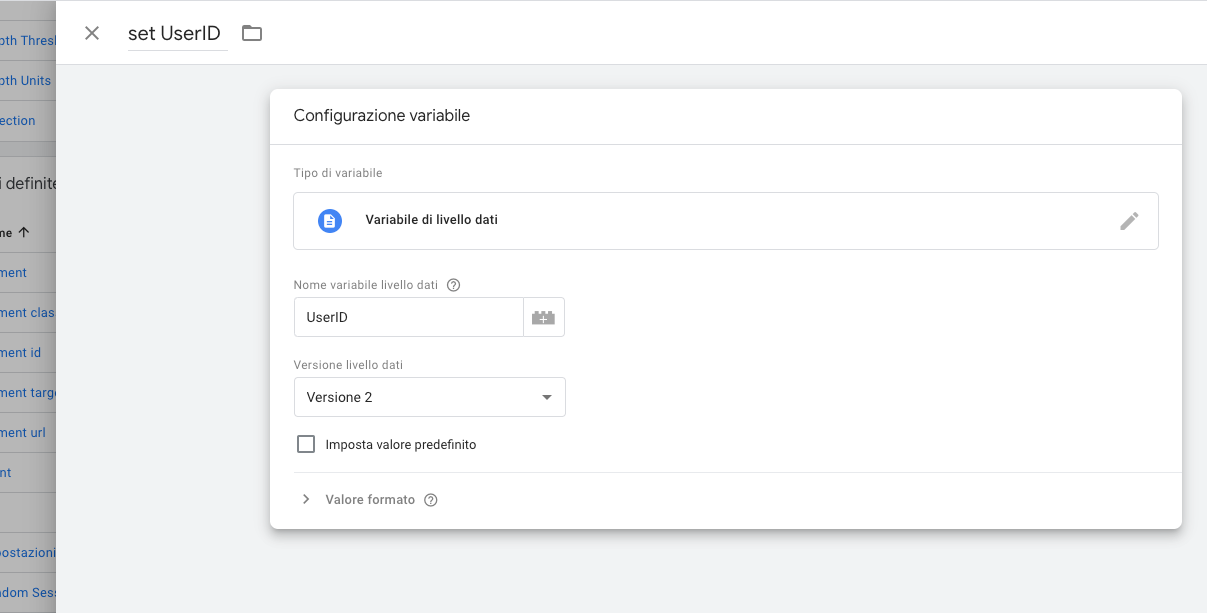
- Seleziona come Tipo di variabile, Variabili di livello dati
- Nome variabile: UserID

Adesso non dobbiamo fare altro che valorizzare la variabile quando lo riteniamo più opportuno, utilizzando il seguente script al momento della sua valorizzazione:
dataLayer.push({'UserID': '## Il tuo User ID o Email ##'});
Impostazioni Avanzate di Google Analytics in Tag Manager
Per chi non ha effettuato mai la configurazione di Google Analytics tramite Tag Manager, rimando alla guida ufficiale che spiega molto bene come fare.
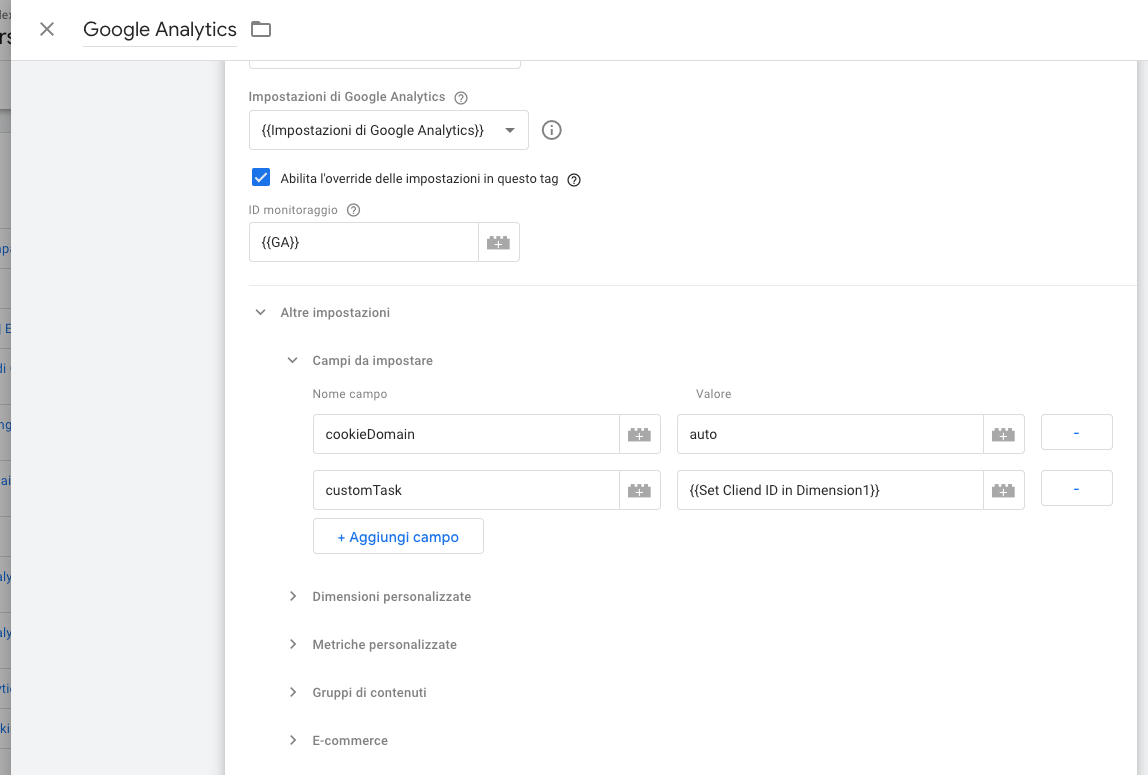
Aprendo il tag di Google Analytics dobbiamo andare a valorizzare la dimension1 (nel mio caso) con un valore random generato dalla funzione che è abbiamo creato in precedenza.
Impostiamo come segue le "Altre Impostazioni" presenti nel tag.

Complimenti!
Adesso avete impostato un ID univoco per ogni utente e associato l'email dei vostri clienti agli utenti già riconosciuti da Google Analytics.
Visualizzare i dati in Data Studio
Aprendo Data Studio, clicchiamo su "Nuovo / Rapporto" e dal menu in alto selezioniamo "Aggiungi Dati", che ci aprirà una modale con la possibilità di integrare tante altre fonti.
Selezioniamo Google Analytics e procediamo selezionando i dati dell'e-commerce che vogliamo unire.
Successivamente, cliccando sempre su "Aggiungi Dati", andiamo ad integrare la nostra nuove fonte dati che potrebbe essere in Google Big Query, da un database MySql, Google Sheet o da altri 280 connettori.
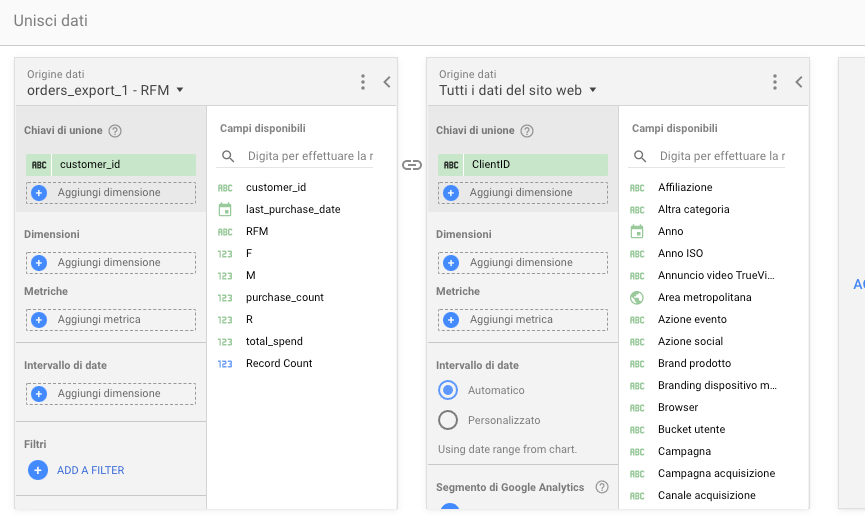
In questo esempio ho utilizzato un'export di dati proveniente da un Google Sheet, dove ho precedentemente calcolato la matrice RFM, la cui chiave di unione sarà l'email dei clienti.
Basterà fare il drag-and-drop delle rispettive chiavi per poter poi manipolare e visualizzare i dati nei vari formati che più vi interessano.

In questo esempio specifico, avrò a disposizione tutte le informazioni di Google Analytics per visualizzare il suo percorso da guest, andando ad esplodere i dati di provenienza e acquisizione, gli interessi i dispositivi che utilizza, associando questi dati all'analisi RFM che mi fornisce informazioni relative al suo potenziale di spesa.
È possibile creare integrazioni più complesse, creando una vera e propria console dei comandi del proprio business! Lo spiegherò in un articolo che riguarderà anche il Marketing Data Cycle.
Iscrivetevi, per restare aggiornati!