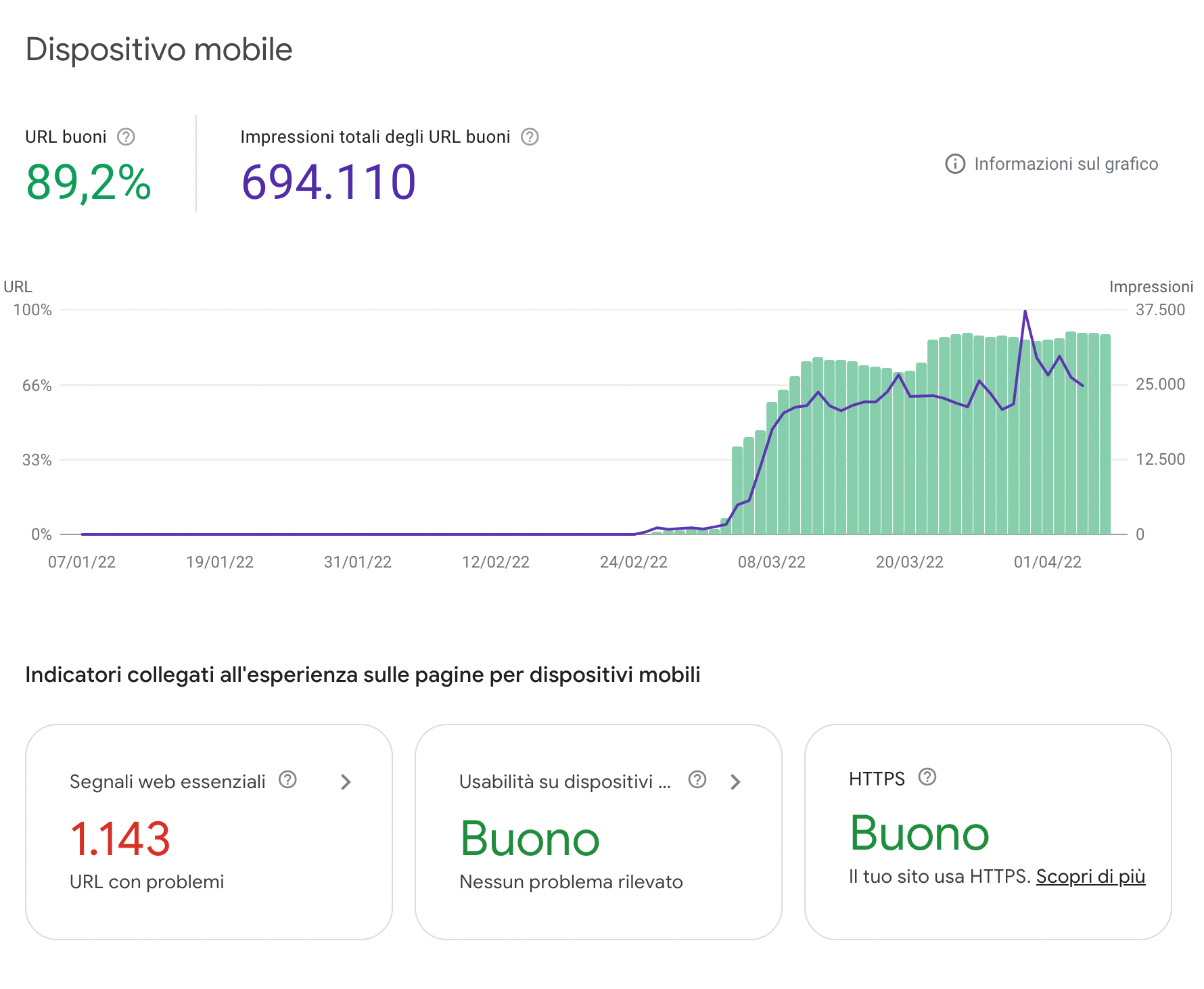
Consider Google Search Console as great ally: in the sections dedicated to mobile some alerts and warnings guide you to the most important UX errors.

When it comes to improving your website's performance and, ultimately, driving more sales, Google Search Console (GSC) is an invaluable tool. It’s not just about tracking keyword rankings or indexing issues; Google Search Console provides in-depth insights that directly influence your site's user experience (UX), which is increasingly critical for conversion rates.
This guide will explore leveraging GSC and its Core Web Vitals to elevate your website’s performance and boost sales.

Why Google Search Console is Your Secret Weapon for Sales Growth
Google Search Console is much more than an SEO tool; it’s a comprehensive performance dashboard that helps you understand how users interact with your website. By focusing on critical areas such as mobile usability, site speed, and user experience, you can directly address issues impacting your search rankings and sales conversions.

Key Features in Google Search Console that Impact Sales
1. Mobile Usability Insights
Mobile traffic now constitutes over 50% of global website visits. Google Search Console’s Mobile Usability section highlights critical errors and alerts related to the user experience on mobile devices. Issues like touch elements being too close, content wider than the screen, and slow load times are flagged here. Fixing these issues ensures that your users have a seamless experience, reducing bounce rates and increasing conversions.
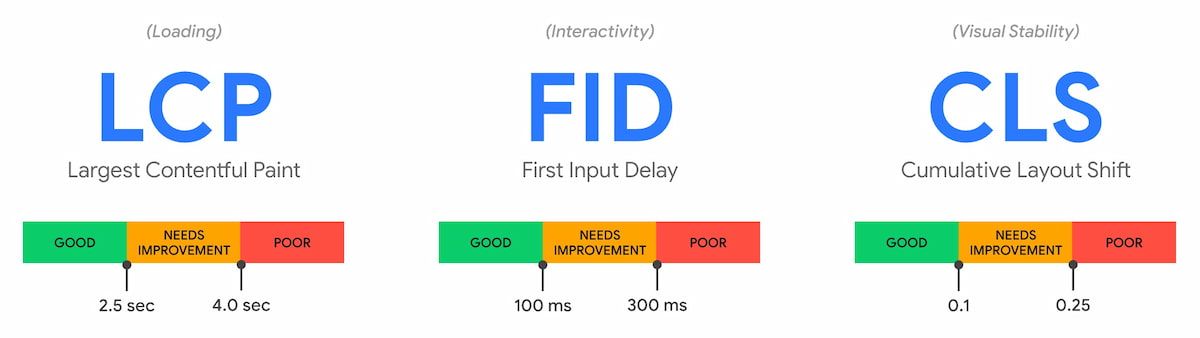
2. Core Web Vitals: The Metrics that Matter
Google has emphasized the importance of Core Web Vitals in ranking websites. These vitals are a set of user-centric metrics that measure key aspects of web performance. Improving these metrics not only enhances user experience but also has a direct impact on your site's sales.

Largest Contentful Paint (LCP) – Aim for Under 2.5 Seconds
LCP measures perceived loading speed, marking the point when the main content of the page is fully rendered. If your LCP is too slow, users will likely abandon your site before seeing your main content. Aim for an LCP of less than 2.5 seconds to ensure fast loading times and reduce bounce rates.
First Input Delay (FID) – Keep It Under 100 Milliseconds
FID gauges your website's responsiveness. It measures the time between when a user first interacts with your site (like clicking a button) and when the site responds. A high FID indicates laggy interactivity, which frustrates users and deters them from completing actions like adding items to a cart or filling out a form. Keep your FID under 100 milliseconds for optimal user experience.
Cumulative Layout Shift (CLS) – Target Less Than 0.1
CLS measures the visual stability of your website. Have you ever tried to click a button only for the page to shift suddenly, making you click on something else instead? That’s a result of poor CLS. Unexpected layout shifts are a major source of frustration, leading to poor user experience and lost conversions. Keep your CLS below 0.1 to ensure your pages are stable and predictable for users.
3. Page Experience Report
Google Search Console’s Page Experience Report combines Core Web Vitals with other important factors like mobile usability and HTTPS security. This report gives you a holistic view of your site's user experience, directly correlating to how likely users are to engage with it and complete purchases.
How to Use Google Search Console Insights to Drive More Sales
Optimize for Mobile Usability
Start by addressing the issues flagged in the Mobile Usability section. As mobile traffic continues to dominate, optimizing for mobile is essential. Ensure your site is fully responsive, with quick load times, easy navigation, and no intrusive interstitials.
Improve Core Web Vitals
Use Google Search Console's detailed insights to monitor and improve your LCP, FID, and CLS. Each of these metrics directly impacts how users perceive your site. For example, faster load times and better responsiveness reduce friction in the user journey, leading to higher conversion rates.
Leverage Search Performance Data
Dive deep into the Performance Report to identify high-traffic pages needing UX improvements. If a page attracts clicks but has a high bounce rate, it could indicate a poor user experience or slow load times. Enhancing these pages based on GSC insights can significantly boost sales.
Monitor and Fix Indexing Issues
Google Search Console alerts you to any issues preventing your pages from indexing properly. If your product pages or important landing pages aren’t getting indexed, they won’t appear in search results, causing missed sales opportunities. Regularly checking the Index Coverage report helps you quickly resolve these issues.

It's clear enough now What is Google Search Console and how to use it better: Make Google Search Console Your E-commerce Ally
In today’s competitive online landscape, optimizing your website for user experience and search engines is crucial for driving sales. Google Search Console provides the tools and insights needed to enhance your site’s performance, focusing on the factors that truly matter for conversions. By staying on top of your Core Web Vitals, addressing mobile usability issues, and regularly monitoring performance, you can ensure that your site ranks well and converts visitors into customers.
Ready to boost your sales? Start optimizing with Google Search Console today and watch as data-driven decisions produce tangible results.
